新しく作るサイトは、ポートフォリオになるので、中心になるコンテンツ項目の明確化。
まず、基本のトップページ。
次に、絵や制作物を配置するギャラリーページ。
そして、このブログへのリンク。
最後にその他、プロフィールや連絡先をのせるページ。
と、大きく分けて4つのコンテンツを作れば形になる予定に。
トップページはデザインに強い人のページの造り、一目見てガツンと来る個性的な構図、画像、動画は置かない。入りは、シンプルな形が良いかなと思う。
個性や、作り手のオリジナリティーは、ほっといてもそのサイト全体からにじみ出ていた、が理想。
文章で構成されてるだけのブログでも、人それぞれで違いが出る。独特の切り口、考え方がブログを見る人をより惹きつける、魅力になっているのだろう。
自分は文章で我が強く出る、押さえ気味に書かないと…。
2011年9月30日金曜日
2011年9月29日木曜日
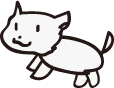
猫のかたち。
Illustratorで作成したネコ。
顔、胴体、足、尻尾パーツを作り重ね順でパーツの前後を調整。
右は、バラしたパーツと表情が違う猫の顔。
各パーツに分けたのは、Flash動画用で動きをつける時、各パーツの動きをずらしたいため。
猫の歩く動きを作ると足の動きだけでは不自然になったので、頭と胴体を上下にずらして動かすと、より自然に近い?猫の動きとして違和感の少ない形になりました。
顔、胴体、足、尻尾パーツを作り重ね順でパーツの前後を調整。
右は、バラしたパーツと表情が違う猫の顔。
各パーツに分けたのは、Flash動画用で動きをつける時、各パーツの動きをずらしたいため。
猫の歩く動きを作ると足の動きだけでは不自然になったので、頭と胴体を上下にずらして動かすと、より自然に近い?猫の動きとして違和感の少ない形になりました。
2011年9月28日水曜日
このブログについて
webページ作成の作業工程を部分的に公開していくブログです。
個人的な作成記録とメモの様な形で進んで(途中で挫折しつつ)いきます。
作り手の性質上、Webページの作りはHTML、CSSよりも、デザイン、サイト用画像加工を
重視する予定となっています。
作成したページは、公開できる段階になったらリンクを貼り、このブログも、できたwebサイトの一部として吸収されたり、再び切り離したりもします。
個人的な作成記録とメモの様な形で進んで(途中で挫折しつつ)いきます。
作り手の性質上、Webページの作りはHTML、CSSよりも、デザイン、サイト用画像加工を
重視する予定となっています。
作成したページは、公開できる段階になったらリンクを貼り、このブログも、できたwebサイトの一部として吸収されたり、再び切り離したりもします。
イラストレーター。
Illustratorで作成。マウスで絵を描くのだと、今はこれくらいが限界かな。
塗りや、主線をはぶいてざっくりと雑に。
きっちり塗るとIllustratorで描いた意味が薄れる気がする。
しっかり塗った画像や、追加の効果が欲しいなら、線画をPotoshopに持って行って加工するのが早いと思うし。
Illustratorは線と塗り、パス、アンカーポイントの塊を理解すれば
もっと面白い物が作れそうなんだけど。
Illustratorの強みは、ベジェ曲線にベクター画像方式。Flash動画作成のパーツ作りが楽。
WEBサイトページ内なら拡大、縮小で劣化させたくないシンプルなボタン、軽めの画像に利用。
どうしてもPotoshopの方が使用頻度が高めになるだろうけど、Illustratorでしか表現できない部分
で、そこを使う、使わないの差が大きく出る。
つまり、Illustratorでサイト作りの幅が広がる、って事になってる、と自己理解。
2011年9月27日火曜日
チェック柄再び。
2011年9月26日月曜日
仮のトップ背景画像。
貼り付けた物の、横の長さがいまいち。
ブログ説明文の所に時計が重なり、文字が読みにくい。
画像自体にタイトルと文をつけてみて、全てを画像一枚に収める方法もあるけど、頻繁にタイトル、説明文を変える人には不向き。…まあ、ヘッダーのタイトル、説明文を何回も変える事は無いと思うけど。
ヘッダーのタイトル、背景画像部分はブログの看板だし、そこを変えるなら、季節や、記念日とかかな。
イラストや、写真など画像関係に強みを持ってるなら、複数のタイトル背景画像をランダム表示とか多いよなぁ。
ブログ説明文の所に時計が重なり、文字が読みにくい。
画像自体にタイトルと文をつけてみて、全てを画像一枚に収める方法もあるけど、頻繁にタイトル、説明文を変える人には不向き。…まあ、ヘッダーのタイトル、説明文を何回も変える事は無いと思うけど。
ヘッダーのタイトル、背景画像部分はブログの看板だし、そこを変えるなら、季節や、記念日とかかな。
イラストや、写真など画像関係に強みを持ってるなら、複数のタイトル背景画像をランダム表示とか多いよなぁ。
ファビコン変更。
ファビコン変更設定用のスクリプトが新しいためなのか、OSがXPのPCでは変更できず。
新しいPC、Win7の方で変更できた。
ファビコンが変わるまでは、少し時間がかかる様子。
しかし、XPに慣れてるから、7使いずr…。
新しいPC、Win7の方で変更できた。
ファビコンが変わるまでは、少し時間がかかる様子。
しかし、XPに慣れてるから、7使いずr…。
2011年9月21日水曜日
名刺用台紙。
イラストレーターで作成。
多くは、使えそうな形のシンボルを加工した物。
シンボルのリンク解除後に拡大、縮小や色を変える。
形がシンボルのままなので、一部分のパスを変形させたり、他のパーツとパスファインダで合体などをさせて完成。
手順ごとに、重ね順を変えたり、こまめにグループ化をさせたりすると、パーツ移動やコピペの時混乱せず、作業効率がアップするかな?。
多くは、使えそうな形のシンボルを加工した物。
シンボルのリンク解除後に拡大、縮小や色を変える。
形がシンボルのままなので、一部分のパスを変形させたり、他のパーツとパスファインダで合体などをさせて完成。
手順ごとに、重ね順を変えたり、こまめにグループ化をさせたりすると、パーツ移動やコピペの時混乱せず、作業効率がアップするかな?。
2011年9月16日金曜日
背景画像。
2011年9月15日木曜日
何から作る?。
オリジナルの画像。
ブログ用の背景画像やらタイトル部分に入れる画像も考えると、サイト自体の色の統一感
基本デザインのテーマを明確にもたないと。あー、すでにやること見失ってるや。
このブログは作業工程の進みと、確認など。
変にいじって失敗しても、それはそれで、ブログでは良いネタになるし。
ブログ用の背景画像やらタイトル部分に入れる画像も考えると、サイト自体の色の統一感
基本デザインのテーマを明確にもたないと。あー、すでにやること見失ってるや。
このブログは作業工程の進みと、確認など。
変にいじって失敗しても、それはそれで、ブログでは良いネタになるし。
まあ、いいや。
結局、ブログの設定は後回しに。
サイト公開する時に使用する画像、背景やパーツを作っておいて。
それをブログ上での画像貼り付けの練習、テストに使用する、流れで。
フォトショップとイラストレーターを起動。
あ、このブログ用ファビコン作り。
サイト公開する時に使用する画像、背景やパーツを作っておいて。
それをブログ上での画像貼り付けの練習、テストに使用する、流れで。
フォトショップとイラストレーターを起動。
あ、このブログ用ファビコン作り。
登録:
投稿 (Atom)